Visual Studio Mac Terminal
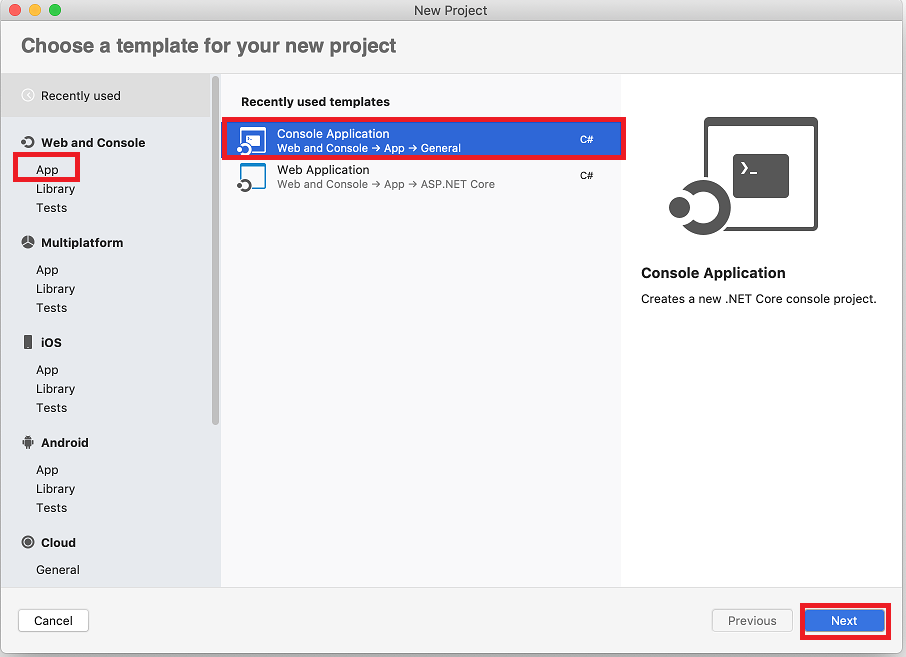
Jul 30, 2020 For running Visual Studio Code from the terminal, you need to do a few extra steps as from Running Visual Studio Code on macOS: Get Visual Studio Code up and running on Mac (macOS): Launching from the Command Line. You can also run VS Code from the terminal by typing ‘code’ after adding it to the path: Launch VS Code. Drag Visual Studio Code.app to the Applications folder, making it available in the Launchpad. Add VS Code to your Dock by right-clicking on the icon and choosing Options, Keep in Dock. You can also run VS Code from the terminal by typing 'code' after adding it to the path: Launch VS Code. To create a new project, open Terminal, which you can find inside Applications Utilities on your Mac. If you wanted to create a console application, as an example, you would type in 'dotnet new.
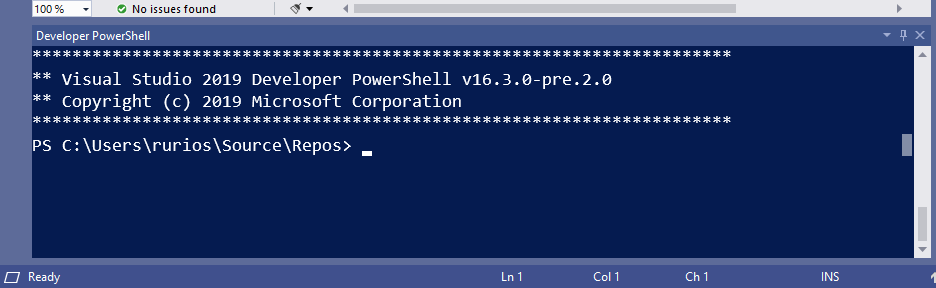
PowerShell Core is the latest version of PowerShell, and is designed to run cross-platform on Windows, Mac, and Linux.
Download the latest version of PowerShell Core that matches your installed operating system from https://github.com/PowerShell/PowerShell/releases taking note of any caveats.
Start Visual Studio Code.
Once loaded open the user settings.json file, via either:
- use the key combination “CTRL and ,” or
- press F1 and type settings or
- via File menu, Preferences, Settings.
On the right hand side, between the { } section, enter the following information, to advise Visual Studio Code that you want to use PowerShell Core, and optionally also change the terminal.
If you already have lines in this file, it’s recommended to make a copy first for backup purposes, and you may also need to change the commas at the end of the lines to ensure that each setting line ends with a comma, apart from the last line.
// Specifies the full path to a PowerShell executable. Changes the installation of PowerShell used for language and debugging services. Select the relevant line that matches the installed OS, replacing version with the version installed.**
// On Windows:
// On Linux:
// On macOS:
// The path of the shell that the terminal uses. Select the relevant line that matches the installed OS.
// On Windows:
// On Linux:
// On macOS:
Example settings file that includes the lines above.
Background for mac desktop. Save the settings.json file, then restart code.
To undo these changes, repeat the above but instead of adding the above lines, remove them, taking note to ensure the end of lines commas are matched up as above.
Tip: PS core by default does not know about modules used by the default installation of PowerShell, so many cmdlets will not be available.
To add these, modify the $env:psmodulepath to include:
You can either add these modules in the code, or by utilising PowerShell profiles. However, relying on profiles reduces code portability, and some developers prefer not to use profiles in order to reduce the risk of creating external dependencies that complicate running code on different machines.

To use the profile option, add the following line to current PowerShell profile.
You can view the path to this file by typing $Profile into the powershell terminal at the bottom of the Visual Studio Code window.

Installation
- Download Visual Studio Code for macOS.
- Open the browser's download list and locate the downloaded archive.
- Select the 'magnifying glass' icon to open the archive in Finder.
- Drag
Visual Studio Code.appto theApplicationsfolder, making it available in the macOS Launchpad. - Add VS Code to your Dock by right-clicking on the icon to bring up the context menu and choosing Options, Keep in Dock.
Launching from the command line
You can also run VS Code from the terminal by typing 'code' after adding it to the path:
- Launch VS Code.
- Open the Command Palette (Cmd+Shift+P) and type 'shell command' to find the Shell Command: Install 'code' command in PATH command.
- Restart the terminal for the new
$PATHvalue to take effect. You'll be able to type 'code .' in any folder to start editing files in that folder.

Note: If you still have the old code alias in your .bash_profile (or equivalent) from an early VS Code version, remove it and replace it by executing the Shell Command: Install 'code' command in PATH command.
Alternative manual instructions
Instead of running the command above, you can manually add VS Code to your path, to do so run the following commands:
Start a new terminal to pick up your .bash_profile changes.
Note: The leading slash is required to prevent $PATH from expanding during the concatenation. Remove the leading slash if you want to run the export command directly in a terminal.
Itunes download link for mac. Note: Since zsh became the default shell in macOS Catalina, run the following commands to add VS Code to your path:
Touch Bar support
Out of the box VS Code adds actions to navigate in editor history as well as the full Debug tool bar to control the debugger on your Touch Bar:
Mojave privacy protections

After upgrading to macOS Mojave version, you may see dialogs saying 'Visual Studio Code would like to access your {calendar/contacts/photos}.' This is due to the new privacy protections in Mojave and is not specific to VS Code. The same dialogs may be displayed when running other applications as well. The dialog is shown once for each type of personal data and it is fine to choose Don't Allow since VS Code does not need access to those folders. You can read a more detailed explanation in this blog post.
Updates
VS Code ships monthly releases and supports auto-update when a new release is available. If you're prompted by VS Code, accept the newest update and it will get installed (you won't need to do anything else to get the latest bits).
Note: You can disable auto-update if you prefer to update VS Code on your own schedule.
Preferences menu
You can configure VS Code through settings, color themes, and custom keybindings available through the Code > Preferences menu group.
You may see mention of File > Preferences in documentation, which is the Preferences menu group location on Windows and Linux. On a macOS, the Preferences menu group is under Code, not File.
Next steps
Once you have installed VS Code, these topics will help you learn more about VS Code:
- Additional Components - Learn how to install Git, Node.js, TypeScript, and tools like Yeoman.
- User Interface - A quick orientation around VS Code.
- User/Workspace Settings - Learn how to configure VS Code to your preferences settings.
Visual Studio Mac Terminal Software

Common questions
Why do I see 'Visual Studio Code would like access to your calendar.'
If you are running macOS Mojave version, you may see dialogs saying 'Visual Studio Code would like to access your {calendar/contacts/photos}.' This is due to the new privacy protections in Mojave discussed above. It is fine to choose Don't Allow since VS Code does not need access to those folders.
VS Code fails to update
If VS Code doesn't update once it restarts, it might be set under quarantine by macOS. Follow the steps in this issue for resolution.
Does VS Code run on Mac M1 machines?
Mac Terminal Open Visual Studio Code
Yes, VS Code supports macOS ARM64 builds that can run on Macs with the Apple M1 chip. You can install the Universal build, which includes both Intel and Apple Silicon builds, or one of the platform specific builds.
